Editor di testo
L’editor di testo in DataWeb ti permette di impaginare e formattare i contenuti con un’esperienza molto simile a quella di Word. Alcune funzioni sono estremamente intuitive: grassetto, allineamento, elenco puntato sono comandi tipici in un editor testuale. Ci concentriamo quindi su quelle azioni specifiche per la formattazione di una pagina web.
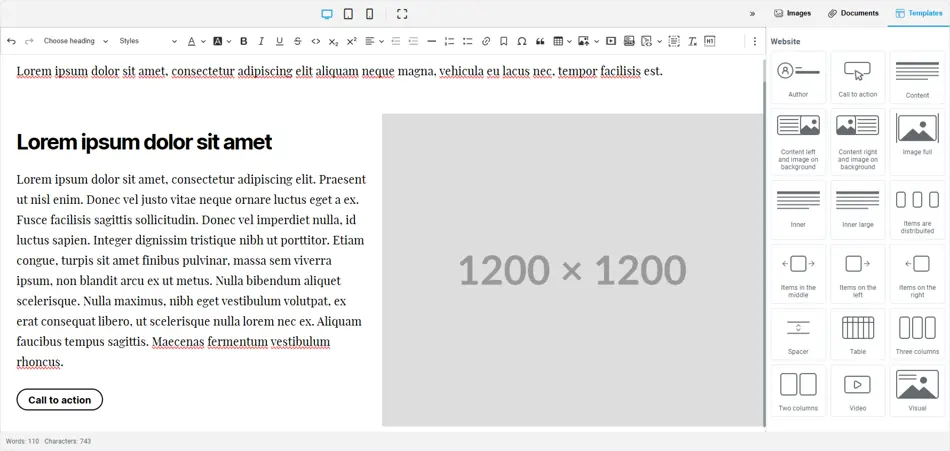
Nella colonna destra trovi tre tab: Template, Immagini e Documenti.
- Template: contiene i componenti che puoi utilizzare per strutturare l’impaginato.
- Immagini e Documenti: raccolgono gli asset che hai caricato.

Sotto la voce Template trovi i modelli (elementi dell’imaginato) che puoi utilizzare nella composizione della pagina. I template possono essere suddivisi per tipologia, ad esempio Website e Newsletter.
Per utilizzarli, seleziona il punto in cui vuoi inserire il template oppure trascinalo dalla colonna destra al contenuto. È possibile inserire template all’interno di altri template.
Durante la creazione dell'impaginato, cliccando sui pulsanti che trovi nella parte alta dell'editor, puoi vedere l'anteprima di come apparirà la pagina su tablet e smartphone oppure attivare la modalità full screen per un editing più immersivo.
Nel il tab Immagini trovi gli asset che hai caricato e che puoi utilizzare nel contenuto. Puoi aggiungere immagini trascinandole dalla vostra cartella locale al contenuto oppure tramite la sezione Immagini in cima alla pagina.
Cliccando su un’immagine nell’editor, appariranno diversi strumenti:

- Selezione di immagini alternative per tablet e smartphone.
- Inserimento di didascalie (caption).
- Aggiunta di testo alternativo (alt).
- Selezione di dimensioni standard.
- Selettore di dimensione, modalità Fix o Crop.
- Allineamento dell’immagine.
Nella lista immagini, cliccando sui tre puntini sull’asset, troverai altre opzioni:
- Aprire il dettaglio dell’immagine.
- Applicarla come immagine alternativa per tablet e smartphone.
- Eliminare l’elemento.
La gestione dei documenti è simile a quella delle immagini. Puoi caricare un file trascinandolo nel contenuto o nella sezione dedicata.
Per inserire un link a un documento nel testo, seleziona le parole desiderate e clicca sul documento nella colonna destra.
Potete inserire video da YouTube o Vimeo utilizzando il Template Video. Una volta inserito il template, potete sostituire il video selezionandolo e cliccando sull'icona nella barra degli stumenti. A questo punto si aprirà una finestra di dialogo dove potrete modificare il link del video. Potete copiare il link direttamente dalla barra degli indirizzi del browser, dalla pagina di YouTube o Vimeo.